Portfolio
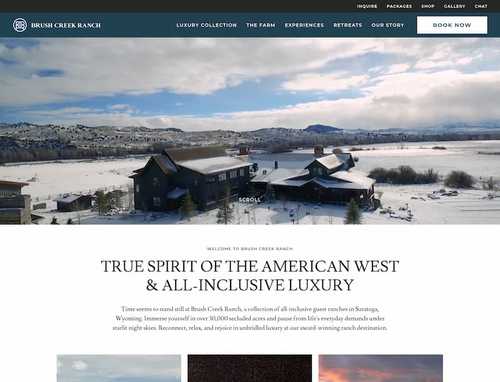
Brush Creek Ranch

- Next.js
- WordPress
- CSS Modules
My first build at Wallop and one of the company's first headless builds. This is a multisite and it took some time to figure out the best way to create a headless multisite. It was definitely challenging getting started but turned out great and I learned a lot in the process.
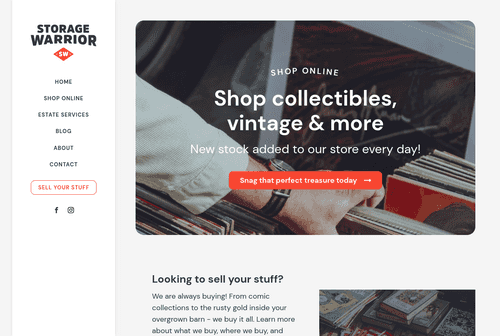
Storage Warrior

- WordPress
- JavaScript
- Sass
I had a lot of fun building this website. It starts with WordPress Underscores starter theme, Gulp 4 as a task runner, SASS for writing clean BEM styles and Webpack to compile the JavaScript. The WordPress backend uses ACF for page templates and Gutenberg for posts and non-templated pages. I used Cloudflare for caching and SSL, and server-side caching for additional speed.
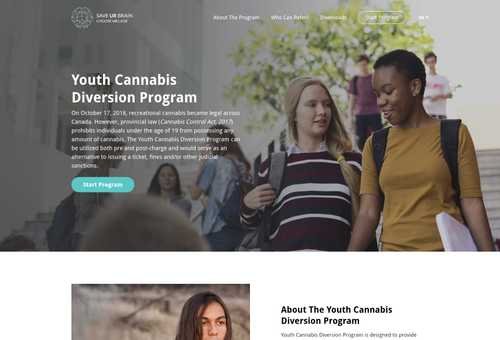
Youth Cannabis Diversion Program

- WordPress
- JavaScript
- Sass
- Tailwindcss
I built this website using Roots' Sage as a starter theme. I find the theme really cleans up the theme folder and is very easy to use. The blade templating language makes templating a breeze. There are some parallax effects on the flair creates a subtle pleasing effect for the viewer. I also used Tailwindcss for the first time. It ensures the style is cohesive and you end up spending a lot less time in your CSS.
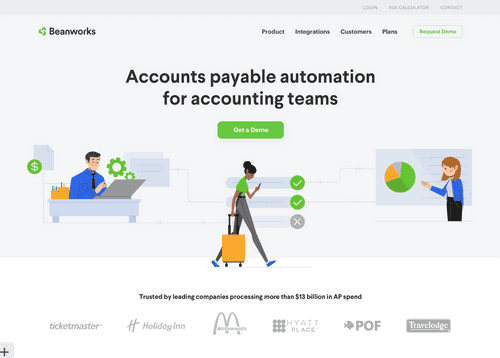
Beanworks

- WordPress
- JavaScript
- Sass
Beanworks is a custom theme built in WordPress using Advanced Custom Fields, custom post types, custom widgets and taxonomies to create an easy-to-edit backend. I used Gulp to compile Sass and JavaScript ES6. It's a fully responsive theme using CSS Grid and Flexbox.
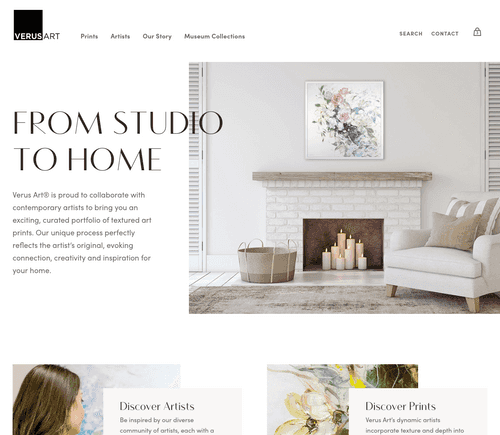
Verus Art

- Shopify
- Liquid
- Ajax
This an ecommerce site built with Shopify. The theme is fully responsive and customized for Verus Art so they can easily add new artists and pages without needing to dig into the code. Shopify does not make it easy to change the layout so I had to find a way to use metafields to allow the client to easily update the content while working within the design.
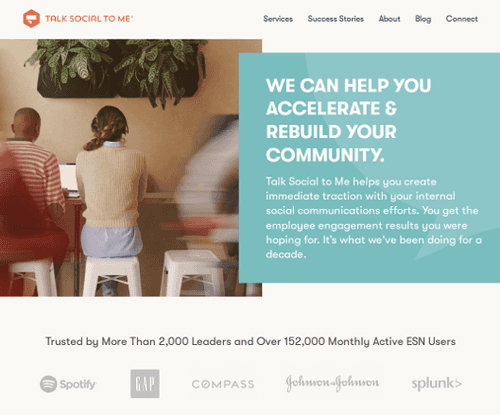
Talk Social To Me

- WordPress
- PHP
- Sass
For the frontend I used modern CSS techniques (CSS Grid, Flexbox) to create responsive pages, widgets and templates. For the backend I wanted to create a simple, clean, and intuitive layout with minimal plugins. I used custom post-types, taxonomies and widgets and tailored them with Advanced Custom Fields to make them easy for the client to edit pages and create new ones.
Animated SVG

- Blender
- SVG
- Freestyle
I've always wanted to learn 3D animation, so I decided to turn a doodle of mine into an SVG animation. The fish are originally 3D objects in Blender, I then used Freestyle SVG Exporter to create animated SVG's. It required some tweaking of the SVG code and filling in colors in Inkscape but finally I got something I was happy with.
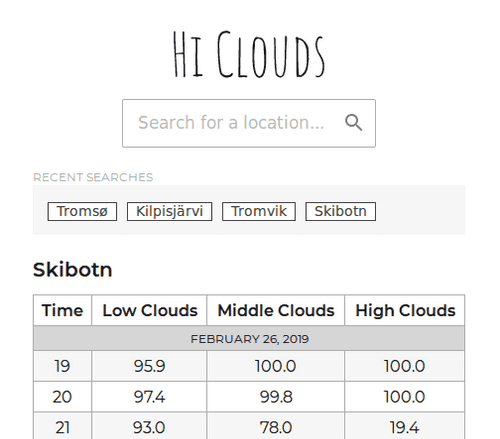
Hi Clouds

- Vue.js
- JavaScript (ES6)
This project was created to pull weather data from Yr.no specifically for the use of quickly getting important cloud information for finding the northern lights. But of course it can be used for any use case when low, medium and high clouds are needed. I built this using Vue.js, vanilla JavaScript (ES6) for the API calls and Sass. The hardest part of this project was navigating an API in Norwegian.
Hockey Pong

- JavaScript ES6
- SVG
This project was to better understand Object-Oriented Programming with JavaScript, working with some of the new features of ES6 as well as getting my hand's dirty creating SVG's with HTML. I learned basic game design concepts such as the game loop, hit-boxes and assigning controls to move rendered SVG's with the keyboard.